구글 폰트 사용하기 (사이트 전체 적용하기)
캠페이너스는 원활한 사이트 로딩 및 사용자분들의 저작권 문제 예방을 위해 캠페이너스에서 제공하는 폰트만을 사용하실 것을 권장합니다. 그러나 꼭 필요하신 분에 한하여 구글 폰트를 불러와 내 사이트에 적용할 수도 있습니다.
구글 폰트 글꼴들은 SIL Open Font License 1.1 라이센스가 적용되어 사이트에 자유롭게 사용하실 수 있습니다.
주의: 구글 폰트 사용에는 HTML 및 CSS에 대한 이해가 필요합니다. 또한 제공되는 소스 코드 및 도움말 외 추가적인 기술 및 고객지원은 제공하지 않습니다.
1단계: Google Fonts에서 글꼴 찾기
- Google Fonts 에 접속합니다.
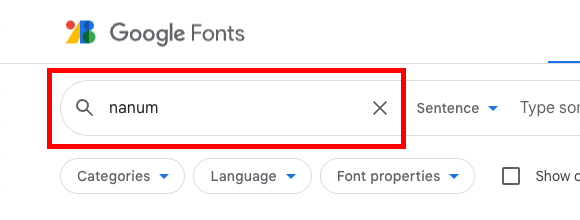
왼쪽 상단의 검색 필드에 원하는 폰트 이름을 영문으로 작성합니다.

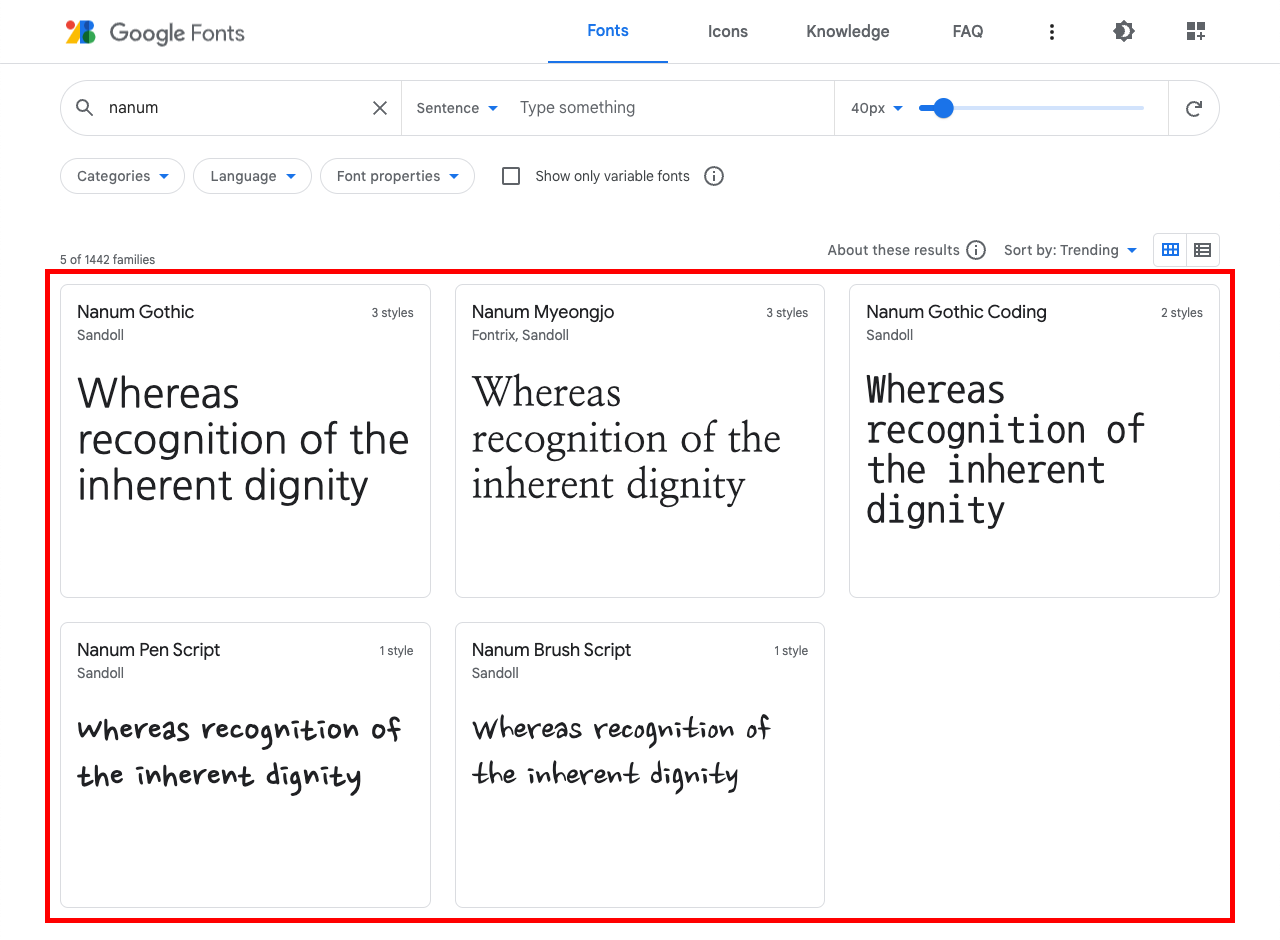
폰트 검색 결과가 나오면 마음에 드는 폰트를 클릭합니다.

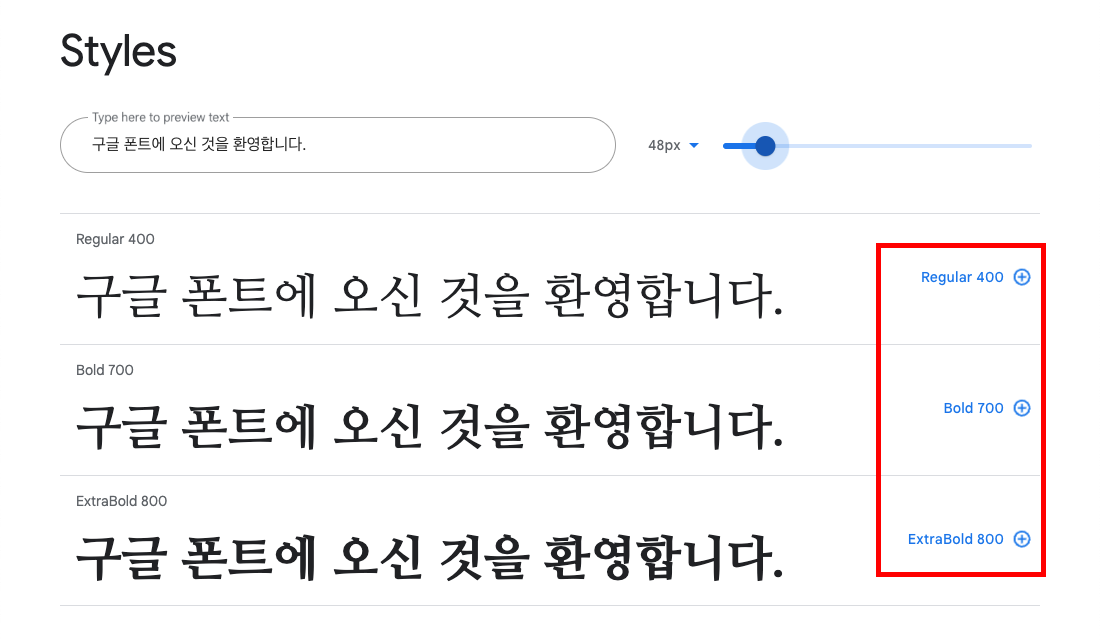
마우스 휠 스크롤을 내려 Style 섹션으로 이동 후, 사용하려는 폰트 스타일을 선택합니다. (복수 선택 가능)
주의: 검색한 폰트의 한글 지원 여부를 확인해 주세요. 영문만 지원하는 폰트를 선택하는 경우, 시스템 기본 폰트 또는 캠페이너스에서 설정한 폰트로 표시될 수 있습니다.
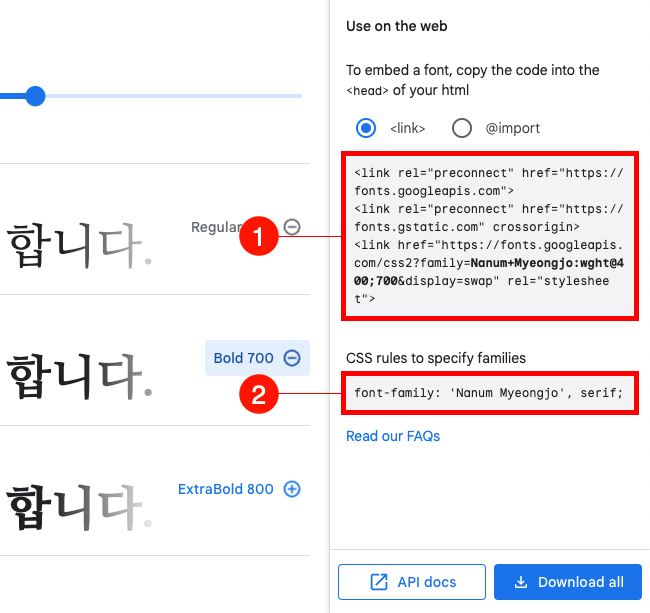
아래 그림과 같이 브라우저 오른쪽에서 선택한 폰트의 HTML 코드와 CSS 코드가 나타납니다.

2단계: 폰트 파일을 내 사이트로 불러오기
- 새 브라우저 탭을 켜고, 내 관리자 페이지로 이동합니다.
- 왼쪽 메뉴에서 [환경설정 > SEO(검색엔진최적화)]를 클릭해 이동합니다.
위 1단계 5번 과정에서 생성된 코드 1번을 복사 후 Header Code 입력 칸에 붙여넣습니다.

- 아래의 코드를 복사해 Body Code 입력 칸에 붙여넣습니다.
<style>
body, h1, h2, h3, h4, h5, h6, p, span {
font-family: '폰트명'!important;
}
</style>
붙여넣은 코드에서 폰트명을 삭제하고, 위 1단계 5번 과정에서 생성한 코드 2번에 표시된 폰트명(예: Nanum Myeongjo)을 입력합니다.
중요: 반드시 따옴표(” “) 또는 작은 따옴표(’ ‘) 사이의 폰트명만 변경하고, 끝은 !important;로 끝나야 합니다.
- 저장 버튼을 클릭해 적용합니다.
3단계: 적용된 폰트 확인하기
관리자 페이지 왼쪽 상단의 아이콘을 클릭해 구글 폰트가 정상적으로 적용됐는지 확인합니다.
