텍스트 위젯
위젯 소개
페이지에 텍스트를 추가할 때 사용합니다.
텍스트 입력하기
텍스트 위젯을 마우스로 더블-클릭한 다음 자유롭게 텍스트를 작성할 수 있습니다. 텍스트 입력 외 표를 추가하거나, 이미지, 코드를 삽입할 수도 있습니다.
참고: 키보드 Shift+Enter를 눌러 다음 줄에 붙여서 작성할 수 있습니다.

텍스트 편집도구
텍스트 편집도구를 활용해 텍스트의 단락, 크기, 색상, 배경색 등을 변경하거나, 링크, 표, 이미지 등을 추가할 수도 있습니다.
| 아이콘 | 도구명 | 기능 |
|
단락 | 텍스트의 단락을 설정합니다. 제목(h1~h6), 본문(body) 단락을 설정할 수 있습니다. |
|
글꼴 크기 | 텍스트의 크기를 변경합니다. |
|
텍스트 색상 | 텍스트의 색상을 변경합니다. |
|
배경 색상 | 텍스트 배경 색상을 변경합니다. |
|
굵게 | 텍스트의 굵기를 변경합니다. |
|
기울임꼴 | 텍스트를 기울게 변경합니다. |
|
밑줄 | 텍스트 아래 밑줄을 긋습니다. |
|
취소선 | 텍스트에 취소선을 긋습니다. |
|
자간 | 텍스트 사이의 자간을 조절합니다. |
|
줄 높이 | 텍스트의 줄 높이(줄 간격)을 조절합니다. |
|
서식 제거 | 텍스트에 적용된 모든 서식들을 제거하고, 기본 텍스트로 변경합니다. |
|
정렬 | 텍스트를 왼쪽, 가운데, 오른쪽, 양끝으로 정렬할 수 있습니다. |
|
숫자 리스트 | 여러 줄의 텍스트를 숫자 목록으로 표시합니다. *키보드 Enter를 눌러 줄내림 |
|
점 리스트 | 여러 줄의 텍스트를 점 목록으로 표시합니다. *키보드 Enter를 눌러 줄내림 |
|
인용 | 텍스트를 인용구로 변경합니다. |
|
이미지 첨부 | 이미지를 첨부합니다. |
|
표 삽입 | 표(텍스트)를 삽입하고 편집합니다. |
|
링크 삽입 | 텍스트에 링크를 삽입합니다. |
|
가로선 삽입 | 가로선을 삽입합니다. |
|
이모티콘 | 이모티콘을 삽입합니다. |
|
실행 취소 | 작업한 사항을 실행 취소합니다. |
|
되돌리기 | 실행 취소된 사항을 다시 되돌릴 수 있습니다. |
|
코드보기 | 코드 작성 뷰로 전환됩니다. 코드를 추가할 수 있습니다. |
위젯 설정하기
텍스트 위젯도 다른 위젯들과 마찬가지로 설정창을 열어 다양한 옵션을 추가할 수 있습니다.
- 텍스트 위젯을 추가합니다.
- 텍스트 설정을 열어줍니다.
- 다음 텍스트 설정항목을 확인하고 변경합니다.
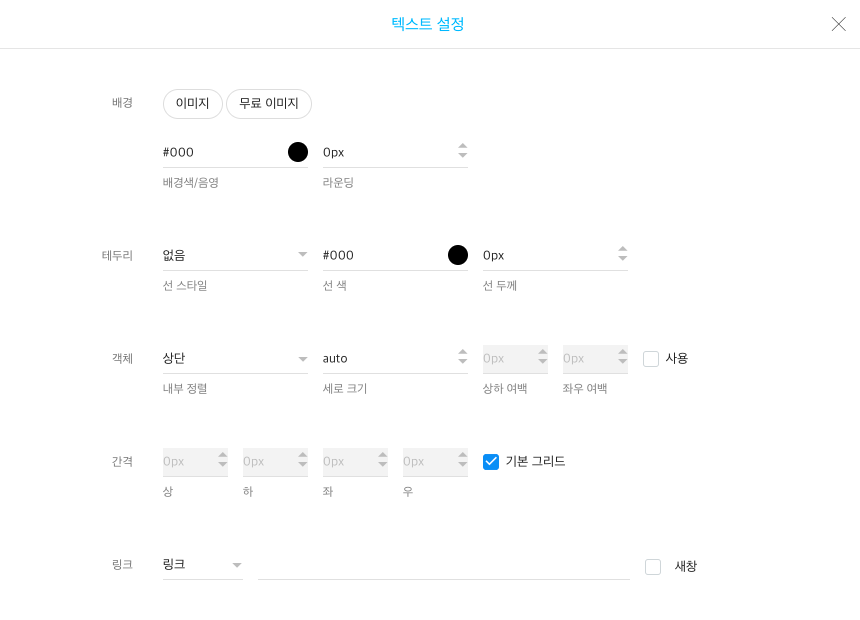
설정항목

- 배경: 텍스트 위젯 배경영역에 배경색/음영 또는 배경 이미지를 추가할 수 있습니다.
- 테두리: 텍스트 위젯 배경 영역에 테두리를 추가할 수 있습니다.
- 객체: 텍스트 세로 정렬, 세로 크기, 상하/좌우 여백을 변경할 수 있습니다. *사용 선택 시 활성화
- 간격: 텍스트 위젯 바깥 상, 하, 좌, 우 간격을 조절할 수 있습니다. *기본 그리드를 해제 시 활성화
- 링크: 텍스트 위젯 전체에 링크를 설정할 수 있습니다.
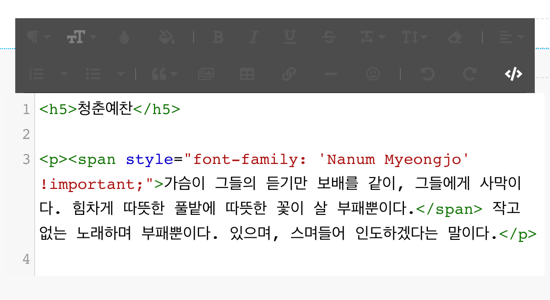
텍스트 위젯에 코드 작성하기
텍스트 에디터를 코드뷰로 전환하여, 코드를 작성할 수 있습니다.

- 코드보기 </> 아이콘을 클릭해 코드 뷰/텍스트 뷰로 전환할 수 있습니다.
- HTML과 CSS를 추가할 수 있습니다.
- HTML 태그에 인라인 형식의 CSS 스타일을 추가할 수 있습니다.
- 텍스트 위젯에 자바스크립트 및 CSS 내부 스타일 시트를 작성할 수는 없습니다. 필요하신 경우 코드 위젯에 작성 후 텍스트 위젯에서는 클래스 또는 ID로 가져오시기 바랍니다.






















