갤러리 위젯으로 비주얼섹션 만들기
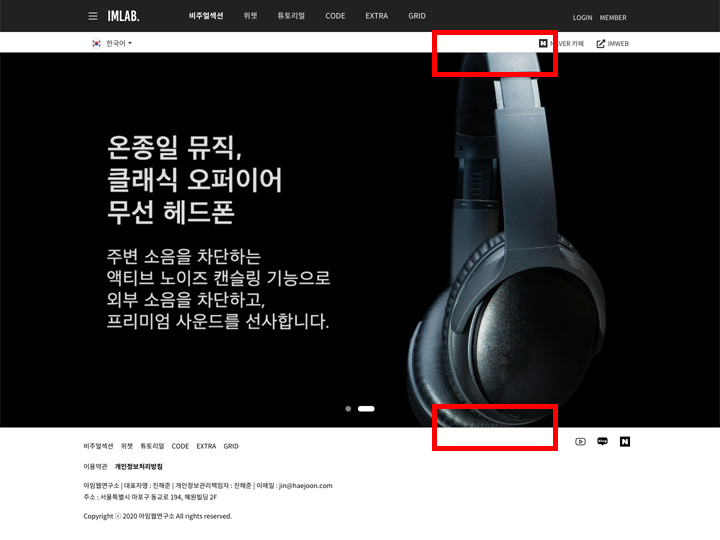
비주얼섹션은 웹사이트의 독자성을 표현하거나, 중요한 정보(이벤트, 행사 등)를 전달할 때 유용하지만, 텍스트와 이미지를 원하는 위치에 배치하기 어려운 점이 있습니다. 그 이유는 비주얼섹션에 포함되는 이미지가 섹션의 배경으로 처리되어, 브라우저 크기에 따라 이미지의 상하 또는 좌우 일부가 잘릴 수 있기 때문입니다.

이 문제를 해결하기 위해서는 몇 가지 방법이 있지만, 가장 쉽고 효과적인 방법은 갤러리 위젯을 활용하는 것입니다. 갤러리 위젯은 비주얼섹션 만큼 자유로운 편집은 불가하지만, 어떤 상황에서든 이미지 비율을 유지하는 속성을 가지고 있습니다.

만약 준비한 이미지에 텍스트가 포함되어 있거나, 어떤 크기의 화면에서도 이미지를 잘림 없이 유지하고자 한다면 갤러리 위젯으로 비주얼 이미지를 추가해 보세요.
1단계: 갤러리 위젯 추가하기
- 디자인 모드에 접속합니다.
왼쪽 상단의 메뉴 관리

아이콘을 클릭합니다.
갤러리 위젯을 추가할 메뉴를 클릭해 이동하거나, ⨁ 아이콘을 클릭해 새로운 메뉴를 생성합니다.

왼쪽 상단의 위젯 추가

아이콘을 클릭합니다.
- 갤러리 위젯을 클릭합니다.
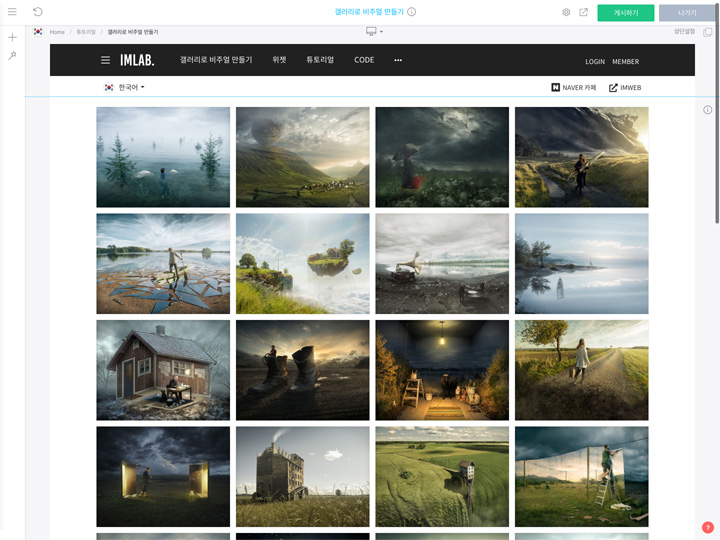
샘플 이미지가 적용된 갤러리 위젯이 추가됩니다.

2단계: 갤러리 스타일 변경 및 음영 삭제하기
- 갤러리 위젯 위에 마우스 포인터를 올리고, 마우스 오른쪽 버튼을 클릭합니다.
- 컨텍스트 메뉴가 나오면 갤러리 설정을 클릭합니다.
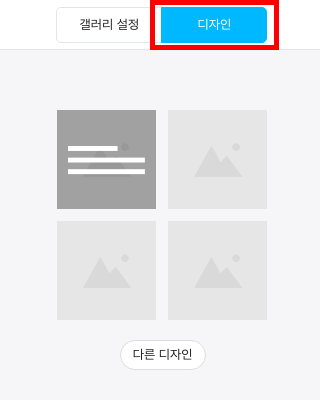
갤러리 설정 창 상단의 디자인 탭을 클릭합니다.

- 다른 디자인 버튼을 클릭합니다.
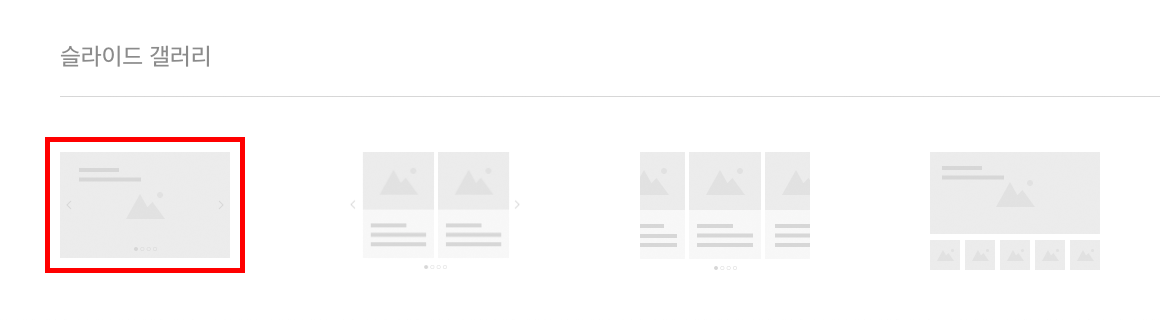
스타일 목록 중 슬라이드 갤러리 타입1을 클릭합니다.

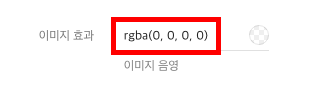
이미지 효과 항목에서 이미지 음영 옵션을 rgba(0, 0, 0, 0)으로 변경하고 키보드 Enter를 눌러줍니다. (갤러리 이미지 위에 깔릴 음영이 삭제되며, 본래의 이미지로 표시하게 됩니다.)

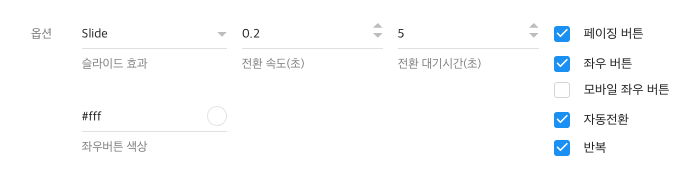
(선택 사항) 옵션 항목의 각종 옵션을 수정해, 전환 효과 및 속도, 각종 표시요소를 설정합니다.

3단계: 갤러리에 이미지(또는 동영상) 추가하기
갤러리 설정 창 상단의 갤러리 설정 탭을 클릭합니다.

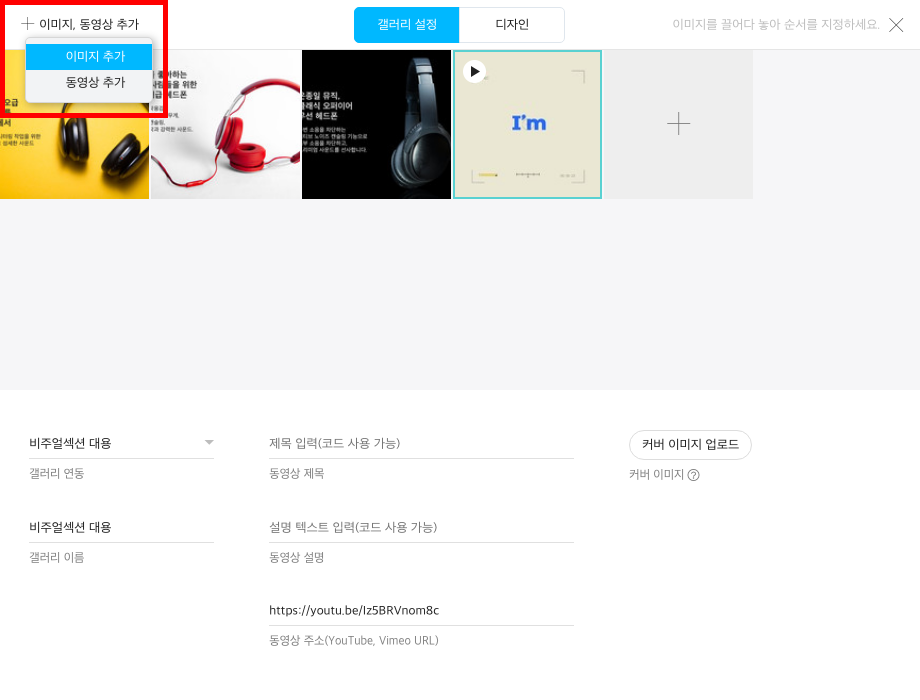
- 왼쪽 상단의 + 이미지, 동영상 추가에 마우스 포인터를 올립니다.
이미지 추가 또는 동영상 추가를 클릭해, 준비한 이미지를 올려줍니다. 동영상의 경우, 유튜브 또는 비메오에 올린 동영상의 URL을 입력합니다.
중요: 갤러리에 올릴 이미지 또는 동영상은 모두 동일한 크기(가로: 1920px, 세로: 자유) 및 비율로 제작해 올리실 것을 권장합니다.
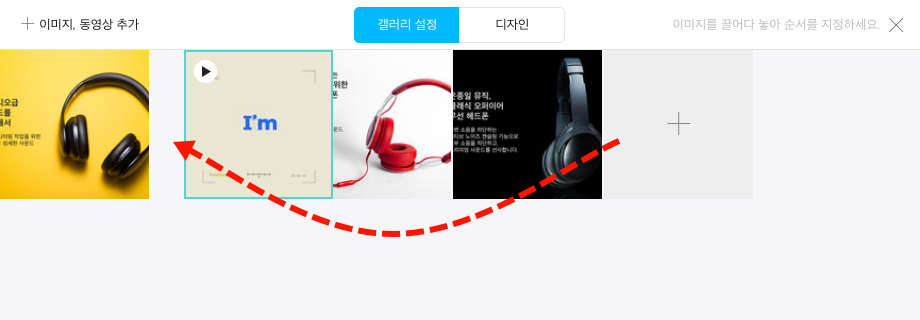
위 2~3번 과정을 반복해 준비한 이미지(또는 동영상)를 모두 올려줍니다. (각 이미지 썸네일을 마우스로 클릭 후 드래그하여 슬라이드 순서를 변경할 수도 있습니다.)

갤러리 이름 항목에 갤러리 이름을 입력합니다.
참고: 갤러리 이름 작성은 필수는 아니지만, 관리자 페이지의 [컨텐츠 관리 > 갤러리 관리]에서 갤러리 데이터를 구분하고 관리하는 데 사용됩니다.
- 갤러리 설정 창 바깥을 클릭해 설정을 완료합니다.
4단계: 갤러리 위젯 가로 영역 확장하기
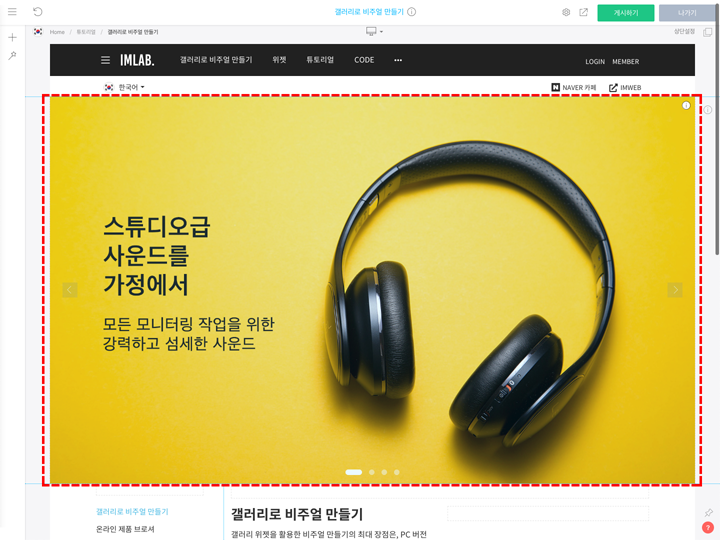
갤러리 위젯을 섹션에 꽉 채워줍니다.
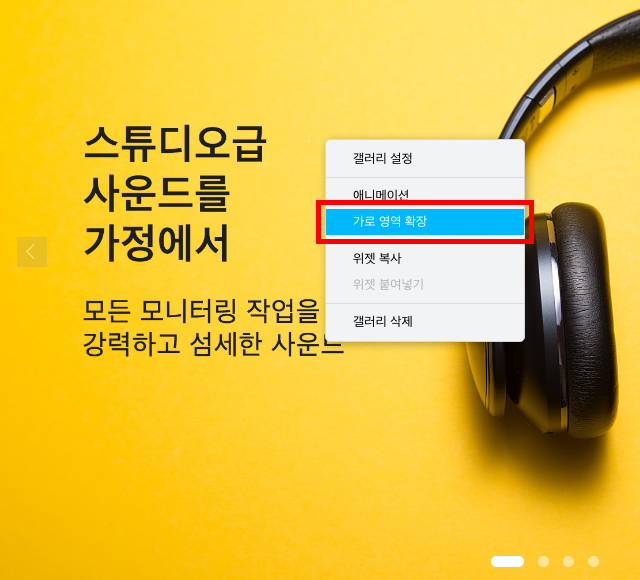
- 갤러리 위젯에 마우스 포인터를 올리고, 마우스 오른쪽 버튼을 클릭합니다.
컨텍스트 메뉴가 나오면 가로 영역 확장을 클릭합니다.

갤러리 위젯이 섹션에 꽉 차는 걸 확인할 수 있습니다.

5단계: 갤러리 크기 조절하기
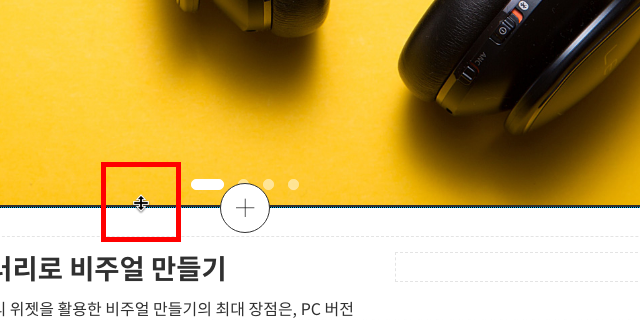
- 갤러리 위젯의 하단 끄트머리에 마우스 포인터를 올립니다.
마우스 포인터가 아래 그림과 같이 변경됩니다.

- 이 때 마우스를 클릭하고 상하로 드래그하여, 사용자가 원하는 크기로 조절합니다.
6단계: 미리보기 및 게시하기
작업한 갤러리 위젯을 PC와 모바일 기기에서 확인합니다.
- 디자인 모드 오른쪽 상단의 미리보기 아이콘을 클릭합니다.
- 미리보기 탭이 켜지면, PC 브라우저의 크기를 변경했을 때 이미지 잘림 여부를 확인합니다.
- 문제가 없다면 디자인 모드로 돌아가 게시하기 버튼을 클릭합니다.
(권장 사항) 모바일 기기로도 접속해 문제 없이 이미지가 표시되는지 확인해 주세요.

